To use Best Fonts for your website is very important to engage more users and also to improve the reading experience.
Very Fancy and decorative fonts can make the bad experience of the user’s reading and bounce rate may become are very high.
Simple Fonts are easy to read and take little time in comparison to those calligraphy fonts or cursive fonts.

I recommend you not to use calligraphy and cursive fonts on your websites/blogs.
Page Contents
Typography In Depth
To choose the best fonts for your website, First of all, know types of fonts.
Typefaces Styles
The typeface is a category of font like Times New Roman is a font and Sans Serif is a typeface of it.
Best Fonts For Websites And Blogs [GoogleFonts]
Here are Top 20 Google Fonts of popular websites.
1. Georgia
Georgia is the most popular font also Brian Dean (Backlinko) uses this font for his blog content.

Best for Body Text.
2. Gotham
Mostly Gotham font stands for Headlines and titles like on Brian Dean (Backlinko) Blog site.

Best for Headlines/Titles.
Dropbox, Upwork, The Verge, Hostgator, Rolling Stone, and Vox use Gotham Font.
3. Lato
Lato font is used by Moz on their website.

Best for Headlines/Titles and Body Text.
The Lato is used by Freelancer, Grammarly, Alexa, Starbucks, and Buffer.
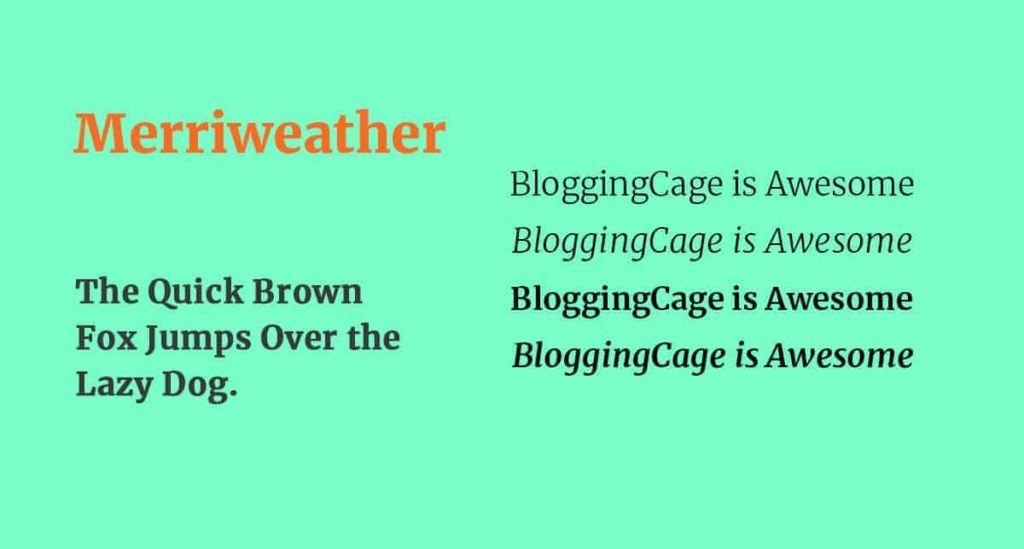
4. Merriweather
Merriweather is designed by Eben Sorkin as an open-source font.
If you are planning to make a classic looking website then Merriweather is the best one for you.

Best for Headlines/Titles
It is used by GoodReads, Bored Panda, Harvard, Daily Dot, and Encyclopedia.
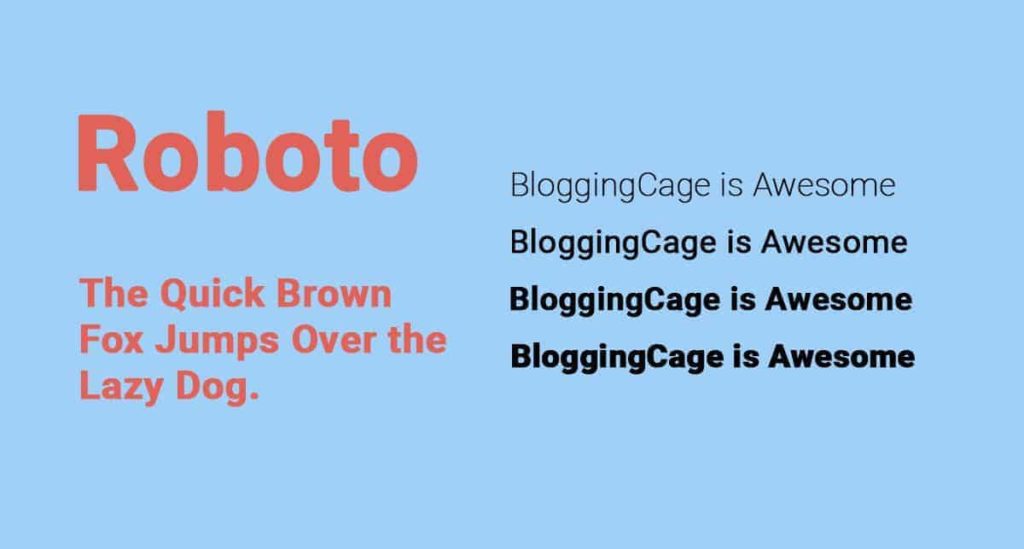
5. Roboto
Designed by Christian Robertson and over 20,00,000+ websites are active with Roboto font on it.

Best for Headlines/Titles and Body Text.
Most Popular Sites like YouTube, Alibaba, Vice, NDTV, and Asus use Roboto font.
6. Montserrat
Julieta Ulanovsky designed Montserrat as a modern-looking font.

Best for Headlines/Titles and Body Text.
My site WebCanteen and sites like NBC, Movie Pilot, TomsGuide, and LeadPages use Montserrat as a Primary Font to give a king of modern look.
7. Oswald
It was designed by Vernon Adams from Google as a modern-looking font.

Best for Headlines/Titles
Search Engine Land uses Oswald font for their headlines.
8. PT Sans
Very simple Sans Serif typeface which is open-source and widely used on most popular sites.

Best for Headlines/Titles and Body Text.
Most Popular Site Ahref uses PT Sans an also ClickFunnels, Story Pick, Social Media Examiner use this font.
9. Helvetica Neue
Oldest (1983) and the best font in the world with over 100 different styles.

Best for Headlines/Titles and Body Text.
The most popular brand Apple uses it everywhere on its site. Also, GitHub, StackOverflow, Whastapp, SlideShare, Yelp, and Vimeo are using Helvetica Neue font to give the best look.
10. Tahoma
Designed by Matthew Carter from Microsoft as Sans-Serif Font.

Best for Headlines/Titles and Body Text.
Tahoma is used by ZippyShare, Marca, MakeMyTrip, Khan Academy, and Variety.
11. Verdana
Designed by Matthew Carter and the quality of the font doesn’t degrade on small resolutions.

Best for Headlines/Titles and Body Text.
Over 150,000+ sites are currently using Verdana font.
Sites like eBay, Pinterest, Flipkart, Quora, and WordPress are using it.
12. Poppins

13. Proxim Nova

14. Arial

15. Oxygen

16. Raleway

17. Bitter

18. Vollkorn

19. Source Sans Pro

20. Ubuntu

Best Font plugins for WordPress
To customize Typography/Fonts of any WordPress website, I recommend you to use this plugin.
Here are the top 5 typography plugins.
1. Easy Google Fonts

Best and Easy to use in order to change fonts of body and H tags with size, color, and weight. With over 300,000+ active installs, Easy Google Fonts is one of the most used typography plugins in WordPress.
2. Google Fonts for WordPress

For SEO the load time of the site is a major factor, Google Fonts Typography loads fonts very fast in comparison to other free plugins with over 850+ google fonts are available to use.
3. Font Awesome

Official plugin by Team Font Awesome which is compatible with awesome icons.
4. WP-Typography

This plugin offers 70+ languages which are best for content creators in every language (WITH CSS HOOK STYLING).
5. Better Font Awesome

This plugin makes fonts better by adding CSS, shortcodes, and TinyMCE icon shortcode generator.
It will take Font Awesome Plugin to the next level.
Use a combination of a serif and a sans serif font to add some contrast between your fonts.
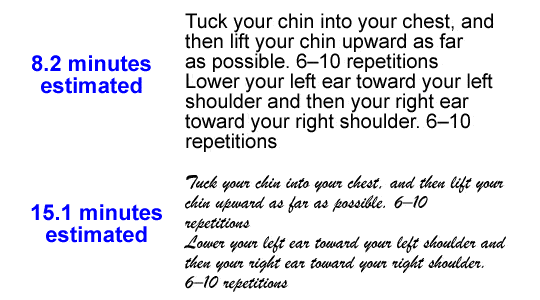
And also Size of Fonts play a major role, Make sure the font is big enough to be read easily on any device of any resolution.
PRO TIP TO IMPROVE READING EXPERIENCE

![20 Best Fonts For Websites And Blogs [Typography] 20 Best Fonts For Websites And Blogs [Typography]](https://webcanteen.com/wp-content/uploads/2019/12/20-Best-Fonts-For-Websites-And-Blogs-Typography.png)